The Bricksforge Panel is a powerful feature of Bricksforge that enhances the Bricks Builder by integrating advanced functionalities directly into the builder’s interface. Here are some of the key aspects of the Bricksforge Panel
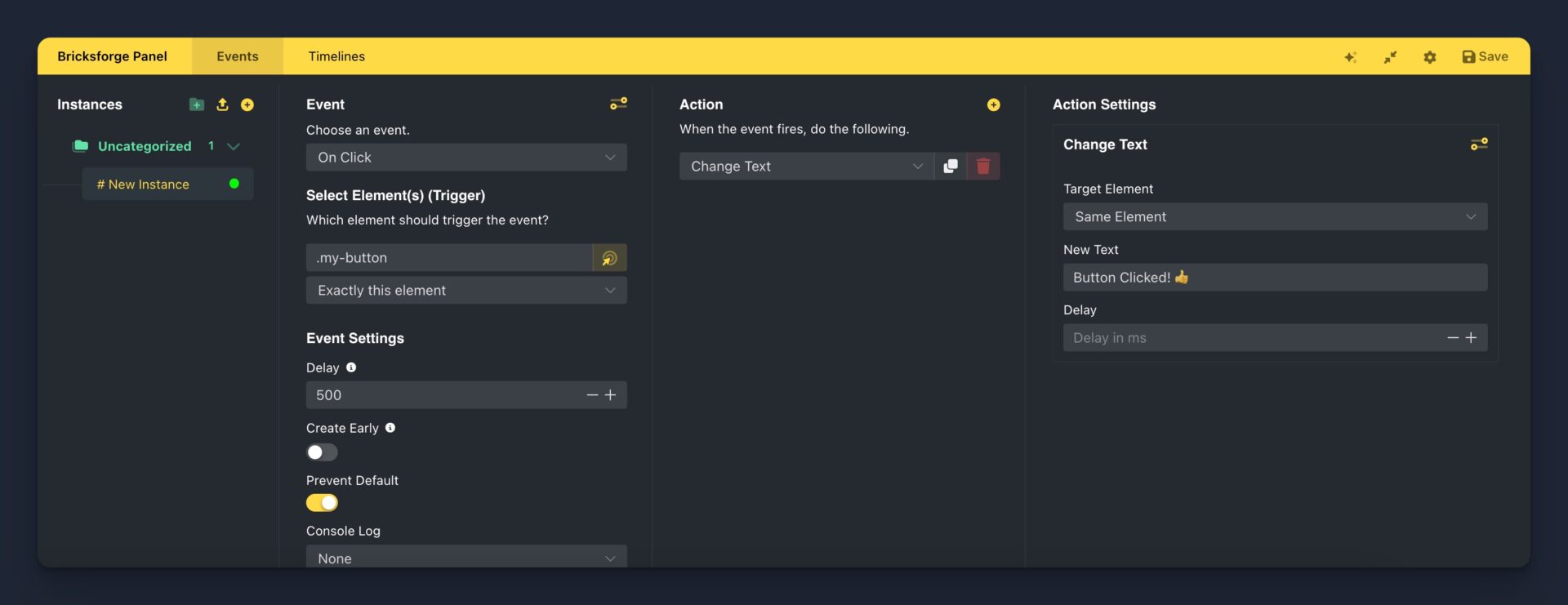
Events Handling

The panel enables users to listen for various events (e.g., clicks, hovers, viewport changes) and execute complex processes based on these events. This functionality allows for interactive and dynamic page elements, enhancing user engagement and experience. In the next lessons, you’ll learn what events are, how to listen for them, and how to trigger complex processes based on these events.
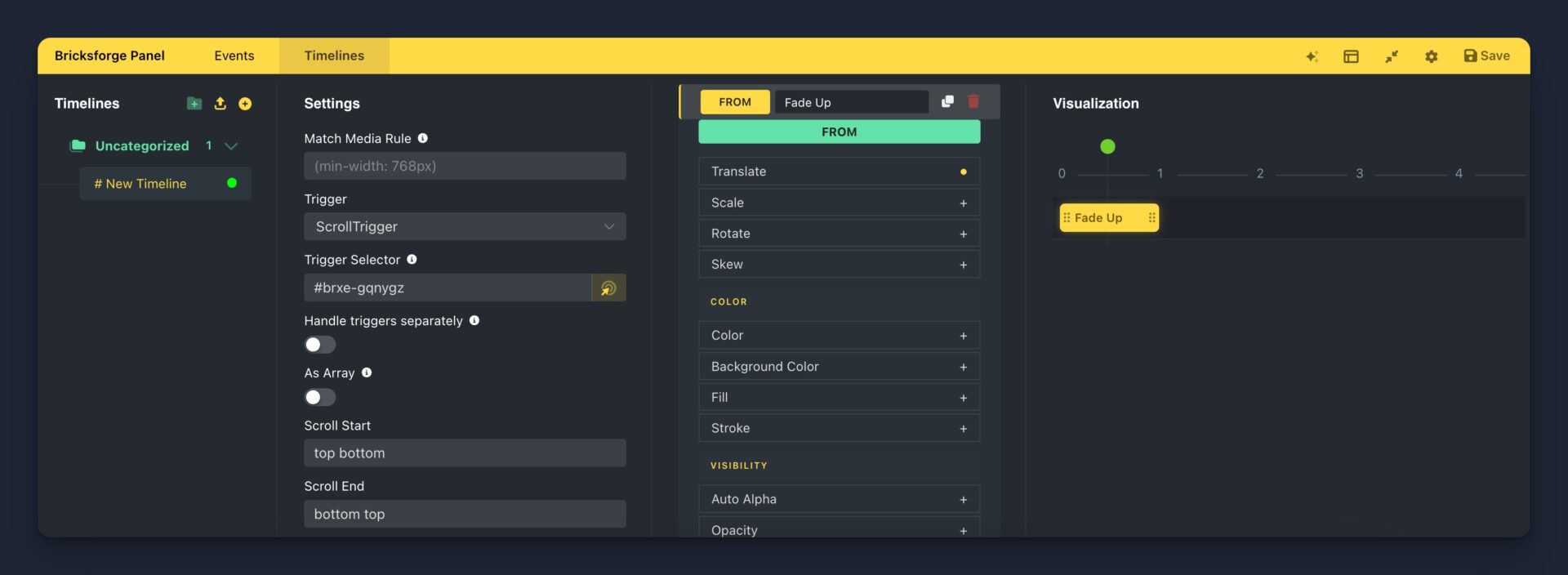
Animations with GSAP

The Bricksforge Panel utilizes the GSAP (GreenSock Animation Platform) library to create complex and high-performance animations. You can create and manage timelines for animations directly within the panel, allowing for precise control over the start and end triggers and other animation properties.
Begin this chapter
In our next lesson, we will explore the idea of “Events”. We will take a close look at what “Event” means, and examine its different parts and effects. This will give us a full understanding, helping you to use events well in our future work. Keep an eye out for this deep dive into events.
