Understanding Events
Imagine you’re in a busy kitchen preparing a meal. There are many tasks and activities happening, like chopping vegetables, boiling water, and checking the oven. Each of these actions can trigger a specific response or follow-up action. For example, when the water starts boiling, you might add pasta. When the timer goes off, you might check the oven.

Events are like these actions or occurrences that can happen in the web browser. They are signals that something has happened, like a user clicking a button, typing into a form, or the webpage finishing loading.
In JavaScript, we can listen for these events and decide what should happen when they occur. For example, imagine you have a button on a webpage. You can set up a listener that waits for the button to be clicked. When the button is clicked, you can decide what should happen next, such as displaying a message to the user.
This ability to listen and respond to events is what makes web pages interactive and dynamic, allowing them to respond to user actions in real-time.
Bricksforge Panel Events

The Bricksforge Panel provides you with many different events that you can listen for out of the box. These events can help you build interactive and dynamic websites that respond to user actions.
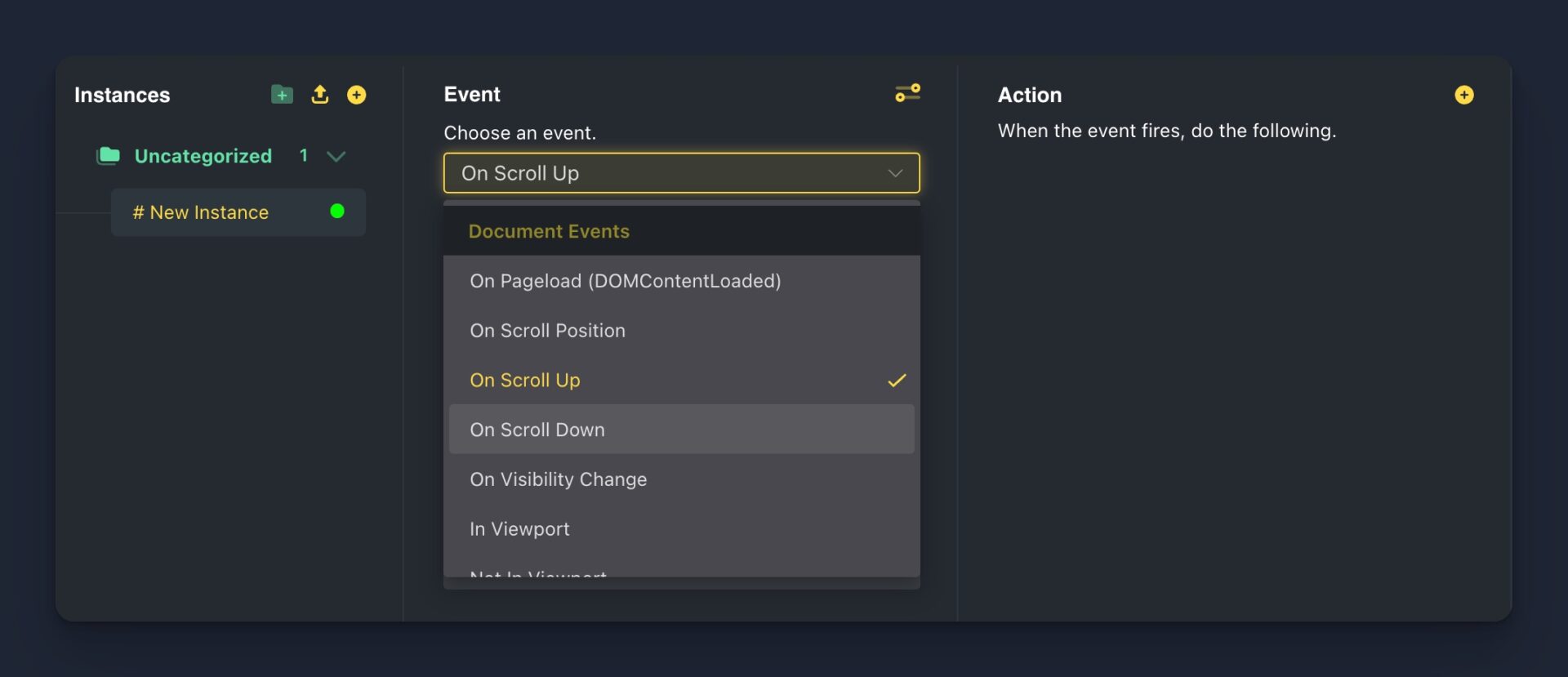
To start listening for events, the first step is to create a new instance. Once you have created the instance, you can configure the specific event you want to listen for. This setting can be found in the Choose an event dropdown menu.
Learn more about the different events and their function in the next lesson!
