Variables – that’s a word that scares many people. 😱 Sometimes they are strange combinations of numbers and letters. Often they come in strange brackets.
Sometimes, after receiving help from the community, we find ourselves copying and pasting working solutions, feeling a bit like this guy:

But: we don’t need to be afraid of them.
On the contrary – they help us create really cool stuff!
Why do we need variables?
Variables are like containers where we store information. They can hold different types of data, from numbers and strings to more complex data structures.
Let’s say you have a website where a tooltip appears when you hover your mouse over a certain element. A variable would be like a coordinate system that holds the position of your mouse. If your mouse is over the specified element, the variable would update its values to match the mouse’s coordinates. This would trigger the tooltip to appear at the given position. When your mouse moves away, the coordinates would update, and the tooltip would disappear. This example illustrates how variables help websites interact dynamically based on your actions.
Without variables that can alter based on user actions, we couldn’t construct such functionality.
Template Variables
In the whole Bricksforge Panel UI, you can use Template Variables. These are like blanks that you can fill with data from different places. They can change their values depending on the situation.
You can find a complete list of all template variables in the documentation. This lesson will help you understand how to use them.
General Syntax
The syntax for template variables is simple. They are wrapped in curly braces, like {variable}. When the template is rendered, it replaces {variable} with the value of the variable.
For instance, if you’re utilizing the On Scroll Down event, the {windowScrollY} variable will display the current scroll position on the y axis. This variable can be used in any action. For instance, you could create a Set Attribute action, designate the body as the target selector, and update the data-scroll-position-y attribute. Then, when the page is scrolled down, the {windowScrollY} variable would be updated automatically, and the data-scroll-position-y attribute of the body would reflect the new scroll position. Great, right?
Flexible Syntax
There are many static variables like {windowScrollY} to output the scroll position, {windowOuterWidth} to output the width of the browser window, or {eventTargetValue} to output the value of the element that triggered the event, such as a form field.
But there is another, very flexible way to use data. Admittedly, you have to be somewhat familiar with the Developer Console. But it’s not too difficult. Let’s do this together!
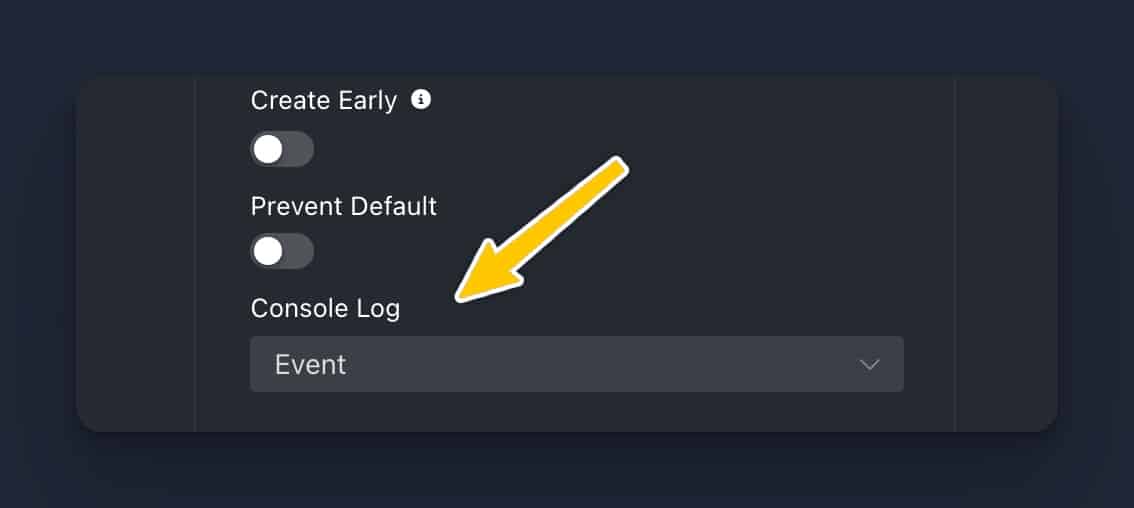
When creating an event, you can configure it to write the event data to the console when triggered. Here, you can find a toggle:

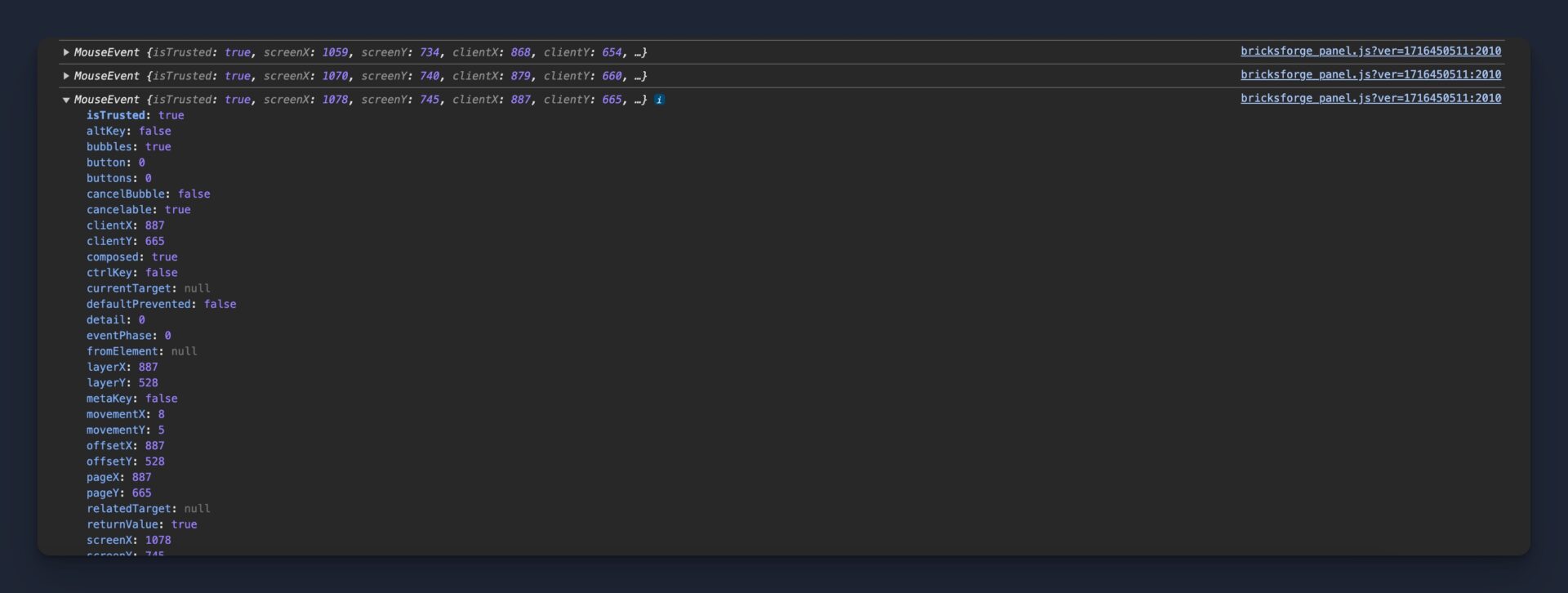
In this example, I’ve created a On Mousemove event. Each time the mouse moves, the event triggers, resulting in a new entry in the console.

Click on the image to check the details. As you can see, there is a lot of data which the browser is providing for us. For example, we have keys like pageX and pageY, which are the coordinates of the cursor relative to the whole document.
That’s great! But how can we utilize these values now?
The flexible syntax makes it really easy!
Start with {event:}. By doing this, you are informing Bricksforge that you want to use event data. Then, every key in the data can be accessed by appending its name after a colon. So, to get the pageX value, you would write {event:pageX}. This would replace {event:pageX} with the corresponding value each time the event is triggered.
To tell another example: If you want to access the nested data of event.target.value , just write {event:target:value}. This will replace {event:target:value} with the current value of the target element each time the event is triggered. It’s that simple!
Special Variables
There are some special variables in Bricksforge that have unique functionalities. For instance, with {postId} you can output the ID of the current post.
With {formField:fieldName} , you can output the value of a particular form field. You just need to replace fieldName with the name of the field you’re interested in. For instance, if you have a form field named form-field-email, you would use {formField:form-field-email} to obtain the value inputted by the user in the form-field-email field.
With formData:formId , you can access the entire dataset from a form submission event. You just need to replace formId with the ID of the form. This can be useful when you want to manipulate or use all the data from a form submission. For instance, if you have a form with the ID contact-form, you would use {formData:contact-form} to obtain all the data inputted by the user in the contact-form form.
Bricks Dynamic Data
The entire Bricksforge Panel supports Bricks Dynamic Data! To use this feature, simply apply the syntax {dynamic:your_dynamic_data_tag}. For instance, if you want to display the title of the current post, just write: {dynamic:post_title}. Great, isn’t it?
Conclusion
Understanding and utilizing variables effectively is a fundamental aspect of mastering the Bricksforge Panel. Variables provide the flexibility and dynamic nature that allow you to create more interactive and user-friendly interfaces. They empower you to manipulate and control data in a way that suits your specific needs, whether it’s displaying dynamic data, capturing user input, or responding to user actions.
From Template Variables to Special Variables, every feature has been designed to give you control over your panel. With practice and patience, you will be able to harness the power of variables to create intricate and sophisticated interactions within the Bricksforge Panel.
Keep experimenting, keep learning, and soon you will find that variables aren’t scary, but rather an essential ally in your journey with the Bricksforge Panel. Remember, every great interface was once just a combination of variables!
